Prototype là gì? Một số thông tin cần lưu ý trong prototype

Javascript là một hệ ngôn ngữ lập trình thông dịch phát triển nhất hiện nay, được sử dụng phổ biến trong công nghệ thông tin. Liên quan đến hệ ngôn ngữ này có rất nhiều thuật ngữ tiếng Anh, mang tính cơ bản và nâng cao để phục vụ công việc. Trong bài viết dưới đây, hãy cùng chúng tôi tìm hiểu prototype là gì. Đây là một thuật ngữ quan trọng trong javascript.

Nội dung bài viết[Hiển thị]
Prototype là gì?
Nhắc đến Javascript, chắc chắn không thể không kể đến prototype. Về cơ bản, prototype đề cập đến một dạng cơ chế quan trọng được sử dụng nhằm mục đích thực hiện mô hình OOP trong hệ ngôn ngữ lập trình Javascript.
Trong đó, OOP là lập trình hướng đối tượng. Chúng là một tập hợp bao gồm nhiều khái niệm liên quan đến từ khóa như Prototype, proto, prototype các object trong javascript kế thừa lại những tính năng từ một object khác được sinh ra trước đó.

Có một điều các lập trình viên cần lưu ý trong quá trình thao tác là Bạn cần chú bản thân prototype đã được xem như một object trong Javascript. Chúng được gọi chung là đối tượng prototype, tiếng Anh là prototype object. Biết được điều này nhằm hạn chế nhầm lẫn với các thuộc tính vốn có của function.
Có thể bạn quan tâm: Giải nghĩa Priority là gì và ứng dụng trong các lĩnh vực đời sống
Prototype có mấy cách hoạt động cơ bản?
Nhắc đến hệ ngôn ngữ lập trình Javascript, nhất là prototype, cách thức hoạt động của chúng là một yếu tố cần được quan tâm hàng đầu. Chúng có hai cách thức cơ bản là khả năng thêm thuộc tính và tìm kiếm prototype property
Khả năng thêm thuộc tính
Trước tiên hãy cùng chúng tôi tìm hiểu về khả năng thêm thuộc tính của prototype. Về cơ bản, thuộc tính này được thiết lập nhằm hàm gửi yêu cầu đến cho constructor. Khi nhận được yêu cầu, chúng bắt đầu xử lý và trả về một instance tương ứng.
- Bước 1: lập trình viên cần tạo lập object bằng cách sử dụng hàm construction - một hàm quen thuộc trong Javascript.
- Bước 2: object được tạo lập, hàm đã hoạt động, tiếp đó thêm thuộc tính prototype cho hàm. Từ đây, các thuộc tính sẽ trỏ thẳng đến vị trí là prototype object của hàm.
Cách Javascript Engines tìm kiếm prototype property
Cách thức hoạt động thứ hai là tìm kiếm prototype property, được thực hiện bởi các công cụ trong hệ ngôn ngữ lập trình Javascript. Chúng có tên tiếng Anh là Javascript Engines.
Cách thức này được thực hiện nay người dùng cố tình truy cập tìm kiếm thuộc tính của một object bất kỳ. Cùng lúc, javascript engines sẽ hỗ trợ bạn. Nếu thuộc tính có tồn tại, người dùng sẽ tìm được kết quả ưng ý trong thời gian nhanh nhất.
Một trường hợp khác có thể xảy ra là object không có thuộc tính đó. Lúc này, công cụ của Javascript sẽ phát huy khả năng tìm kiếm, cho ra kết quả là thuộc tính trong prototype object. Đó có thể là đối tượng nguyên mẫu hoặc đối tượng mà nó được kế thừa.
Nếu chúng vẫn không tồn tại, người dùng sẽ nhận được thông báo “undefined”.
Prototype có quan trọng không?
Có thể nói, prototype là một thuộc tính hết sức quan trọng trong việc thao tác trên Javascript. Chúng hỗ trợ lập trình viên trong việc khởi tạo hàm, xây dựng các thuộc tính.
Cơ chế kế thừa trong Javascript
Trước tiên, chúng giúp việc thực hiện cơ chế kế thừa trong Javascript diễn ra nhanh chóng, thuận tiện. Thay vì phải thực hiện nhiều bước, bạn chỉ cần tạo một hàm. Từ hàm này thêm các thuộc tính và phương thức vào prototype.

Vì đặc tính của hệ ngôn ngữ lập trình Javascript là không thiết lập class. Do vậy. thực hiện cơ chế kế thừa, mở rộng ứng dụng cần có sự hỗ trợ của Prototype.
Khả năng truy cập thuộc tính prototype chain
Vai trò thứ hai phải kể đến là khả năng truy cập thuộc tính, đặc biệt là prototype chain. Khi bạn cần tìm kiếm đặc tính của một đối tượng, các công cụ hỗ trợ của Javascript sẽ giúp bạn điều này.
Nếu không cho ra kết quả trong lần đầu tiên, chúng sẽ tiếp tục tìm lên trên prototype của object. Cuối cùng, sẽ trả về hai kết quả là Object.prototype hoặc undefined. Đây được gọi là prototype chain.
Có thể bạn quan tâm: Pinterest là gì? Những lợi ích nhận được khi sử dụng mạng xã hội này
Một số lưu ý khi sử dụng prototype
Để sử dụng prototype trong Javascript một cách nhanh chóng, hiệu quả, người dùng, đặc biệt là các lập trình viên cần nhớ rõ 3 lưu ý cơ bản sau đây:
- Trong hệ ngôn ngữ lập trình Javascript, một hàm (tên hiển thị tiếng Anh là function) cũng được coi tương tự như một object (đối tượng). Hàm này chỉ có một thuộc tính duy nhất là prototype, mang giá trị là 1 object.
- Các object được sử dụng trong Javascript còn tồn tại một khái niệm, gọi là prototype attribute. Đặc điểm của chúng là có giá trị trỏ tới prototype object trong trường hợp kế thừa thuộc tính. Người dùng có thể sử dụng thuộc tính __proto__ trong hệ ngôn ngữ lập trình nhằm truy cập tới prototype object.
- Khi dùng hàm - function nhằm tạo 1 mẫu, tiến đến khởi tạo đối tượng, lập trình viên có quyền thêm thuộc tính, hoặc phương thức vào prototype của hàm. Thao tác này được thực hiện nhằm khởi tạo thực hiện kế thừa. Các đối tượng nhỏ hơn được tạo ra đều có giá trị trực thuộc thuộc tính prototype của hàm.
Trên đây là bài viết của chúng tôi với chủ đề “prototype là gì”. Về cơ bản, đây là một thuật ngữ rất quen thuộc trong ngôn ngữ lập trình javascript, được các lập trình viên sử dụng thường xuyên trong công việc thường ngày. Hy vọng rằng, thông tin ReviewAZ cung cấp đã mang đến cho bạn đọc cái nhìn tổng quan nhất về nghĩa của từ, giúp bạn ứng dụng chúng một cách chính xác nhất.
Có thể bạn quan tâm: PG là gì? Cần những tiêu chuẩn gì để trở thành một PG tiêu chuẩn?
Có thể bạn quan tâm!

Thì hiện tại đơn trong tiếng Anh và cách sử dụng đơn giản nhất
Ngữ pháp tiếng Anh luôn là một thử thách trong quá trình chinh phục ngoại ngữ. Bạn cần nắm chắc công thức các thì, bắt...

NPK 20 20 15 là gì? Sử dụng loại phân bón thế nào để đạt hiệu quả cao
Nhằm đáp ứng nhu trồng trọt, nhiều loại phân bón được ra mắt. Trong đó, nổi bật nhất là NPK 20 20 15, hãy cùng...

Phản biện là gì? Những điều cần lưu ý khi tham gia phản biện
Các cuộc tranh biện lớn đều nhận được sự quan tâm của mọi người. Vậy phản biện là gì? Hãy cùng đi tìm hiểu về...

Tìm hiểu Best là gì? Vai trò từ best trong câu tiếng anh
Best là một từ tiếng anh thông dụng mà người học tiếng anh căn bản nào cũng biết đến. Tuy nhiên từ best có nhiều...

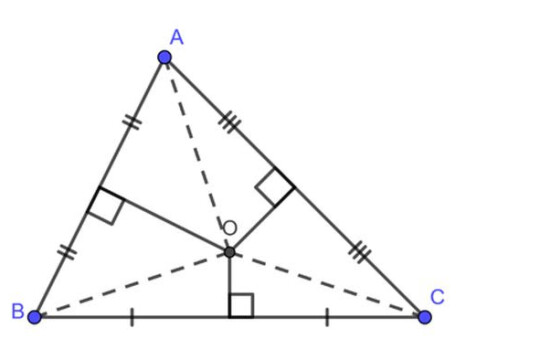
Đường Trung Trực: Tính chất và các dạng toán thường gặp
Đường trung trực là một kiến thức thú vị và vô cùng quan trọng được đề cập trong toán học lớp 7. Vậy bạn đã...



